các note sẽ được lưu lại tại đây để dễ bề sửa lại sau này:
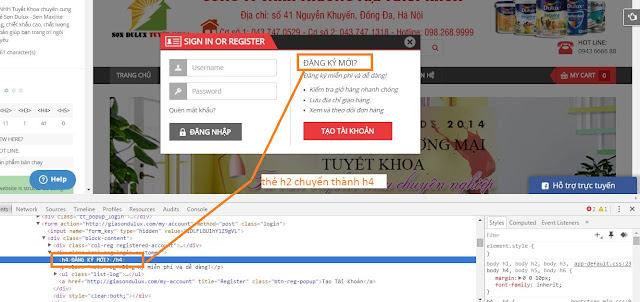
1.sửa phần login - đăng nhập
2. sửa phần Hot line: chuyển thẻ h2 thành thẻ h4 vẫn giữ nguyên định dạng chữ
bước 1: ta tải file app-default.css của theme về, nó trong mục:
1.sửa phần login - đăng nhập
 |
| trước khi sửa: chữ NEW HERE? là thẻ h2 |
để sửa phần bên trên, ta vào múc mục:
wp-content/themes/sw_maxshop/woocommerce/myaccount |
| Sau khi sửa. |
2. sửa phần Hot line: chuyển thẻ h2 thành thẻ h4 vẫn giữ nguyên định dạng chữ
 |
| Chữ Hotline đang là thẻ h2, file app-default.css dòng 894 |
wp-content/themes/sw_maxshop/css
bước 2: Ta mở file app-default.css đó ra và tìm đến dòng 894 như trong hình
bước 3: copy đoạn css của chữ hotline đó xuống, sửa h2 thành h4 để khi ta thay đổi thẻ h thì không bị lệch dòng, hay lệch font, cỡ chữ
Bước 4: tải file header-style2. (bạn dùng style nào thì tải file style đó về) trong mục:
/wp-content/themes/sw_maxshop/templates










